Generating an Animated GIF
The StoryFAB supports the use of JPG, PNG, or GIF images in the widget. Using an animated GIF in the StoryFAB widget is a great way to provide the user with an engaging image of an active person waiting to help.
In this guide, we will walk you through the process of creating a square animated GIF from an MP4 video using the online tool EZGIF.com. This tool is user-friendly and will allow you to create the perfect GIF for your StoryFAB widget in just a few simple steps.
Let's Get Started!
Step 1: Select The Resting Pose MP4 Video in Conversa
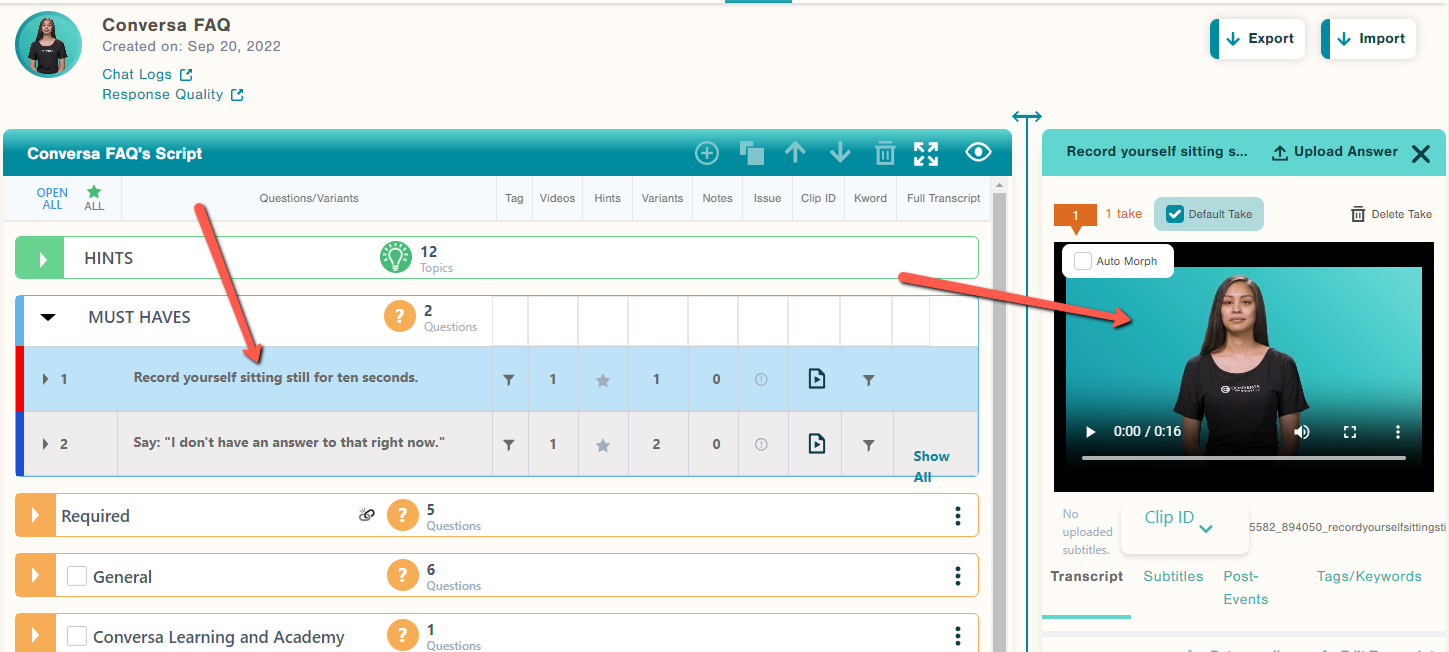
Before generating the animated GIF, make sure you have the MP4 video of the resting pose for your selected StoryFile downloaded.
-
In Conversa Manager, select the StoryFile’s resting pose (usually under Must Haves labeled "record yourself sitting still for ten seconds").

-
Right-click on the MP4 in the video player and download the video to your local device.
Step 2: Access EZGIF.com
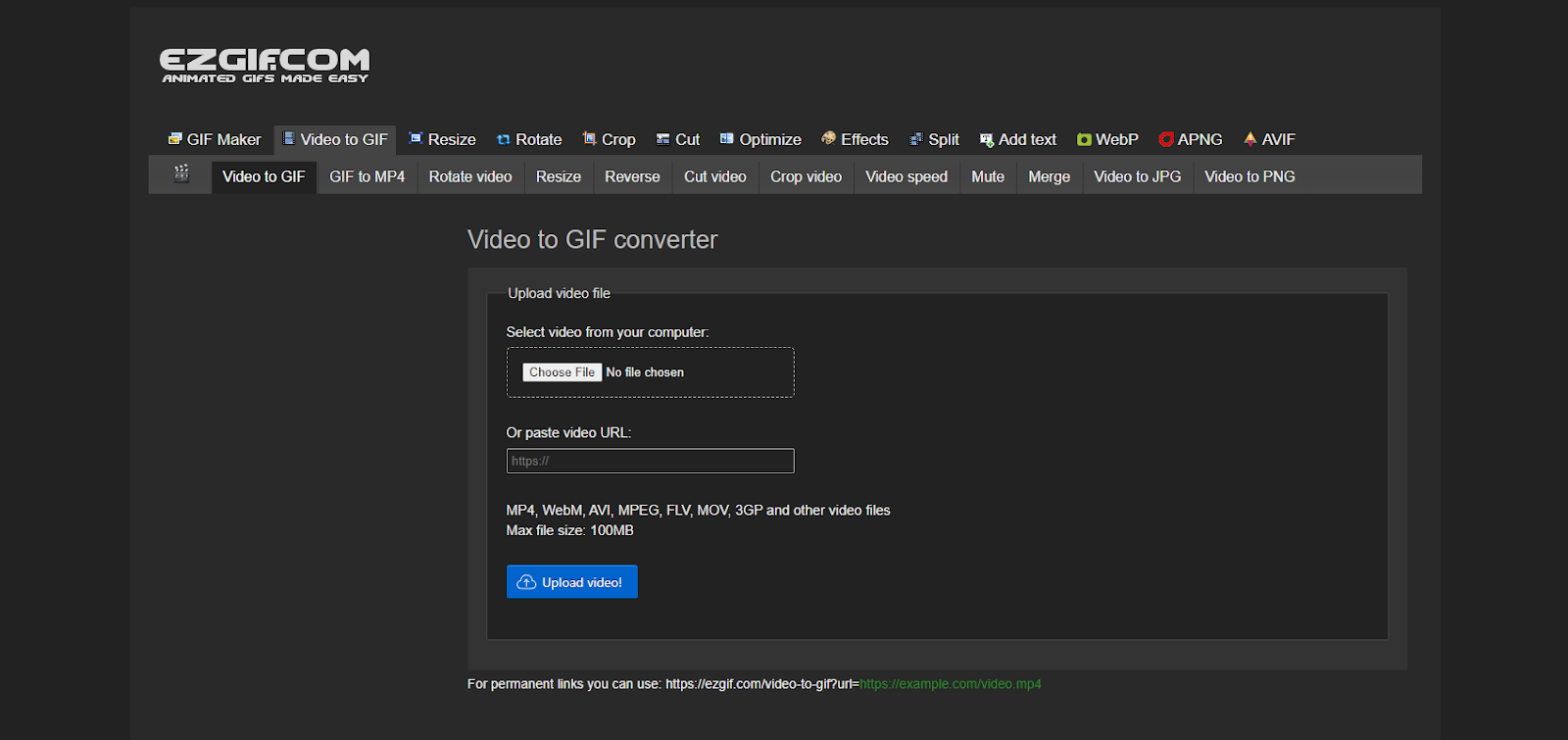
Open your web browser and go to https://ezgif.com/video-to-gif. EZGIF is a powerful online tool for editing and converting GIFs, and it offers a wide range of features, including the ability to create a square animated GIF.

Step 3: Upload the MP4 Video
The link above should take you directly to the EZGIF – Video to GIF conversion tool.
-
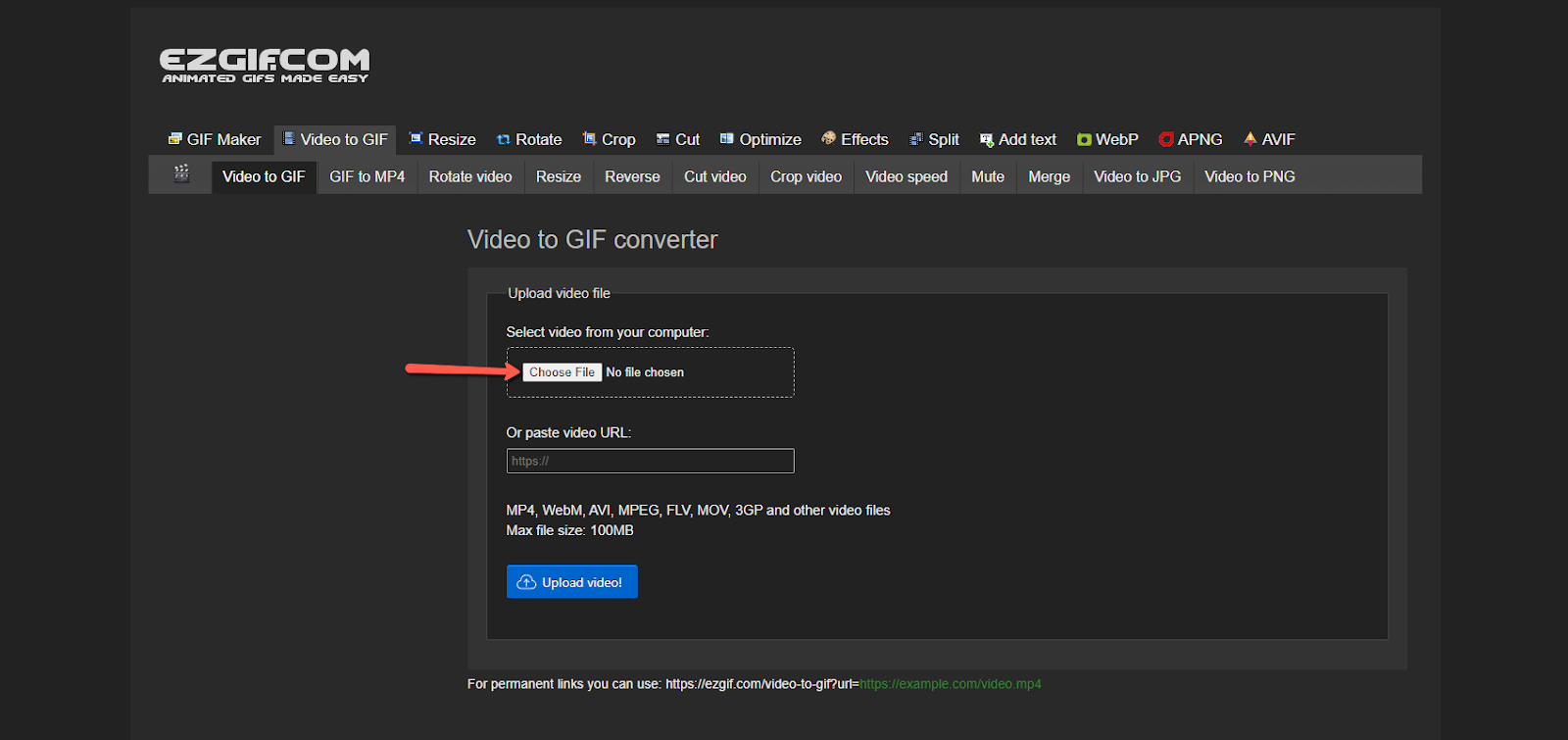
Click the "Choose File" button, and a file dialog box will appear.

-
Locate and select the MP4 video file you want to convert.
-
After selecting the file, click Open, then click Upload Video to upload it to the EZGIF website.
Step 4: Set the Dimensions
-
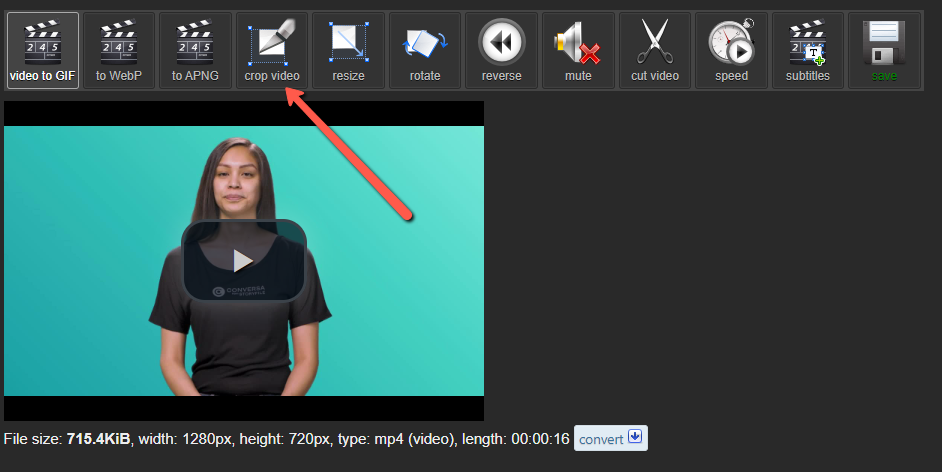
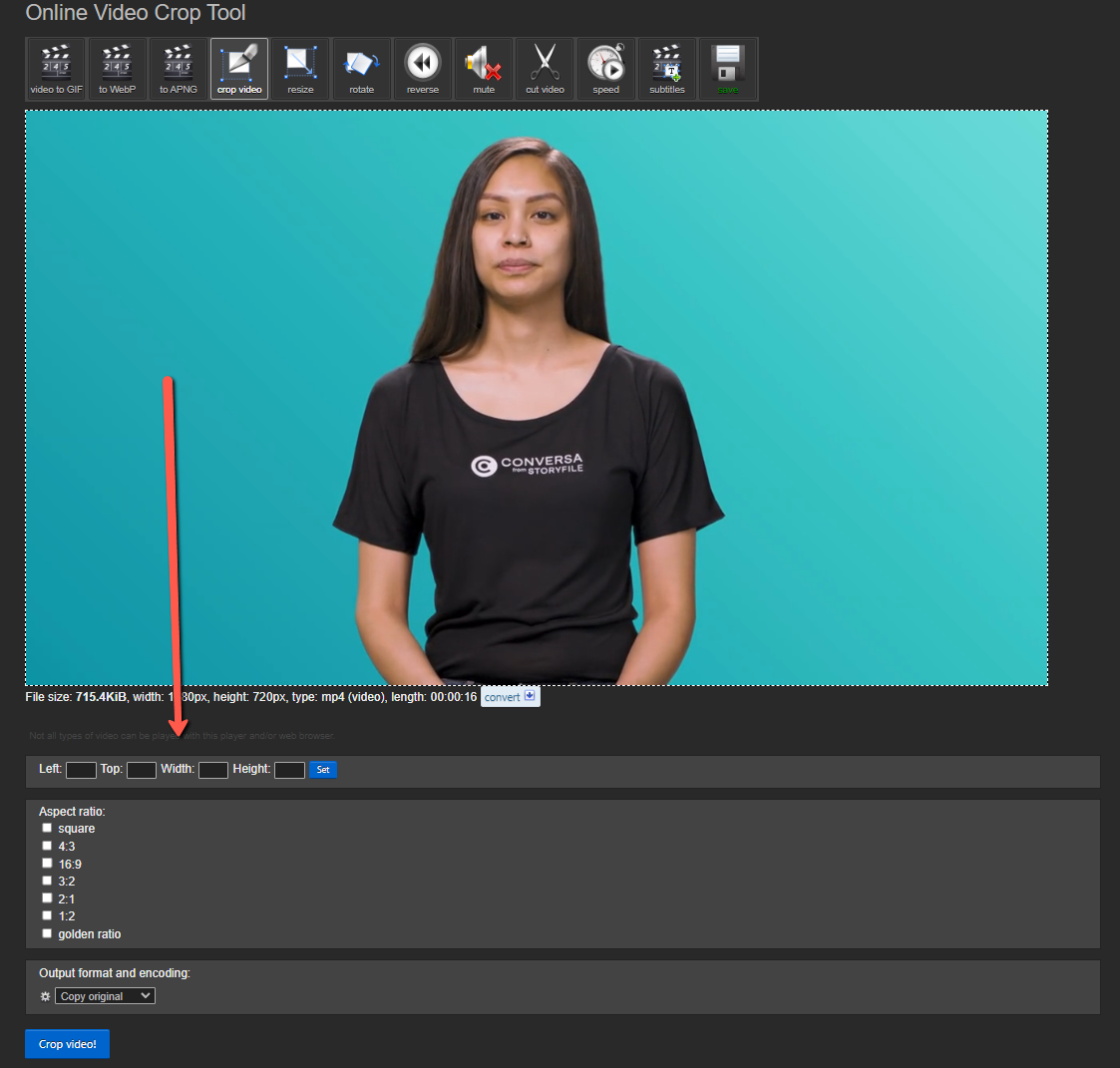
Once the video is uploaded, EZGIF will process it, and you'll see a preview of the video.
-
Click the Crop Video button on the toolbar above the video.

-
Note the crop tool options.

-
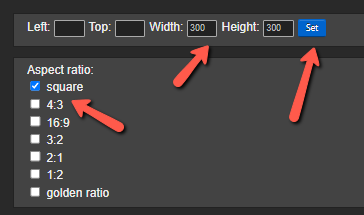
Enter the same value for both Width and Height, select Square as the aspect ratio, and click Set. (For this example, set both dimensions to 300 pixels.)

-
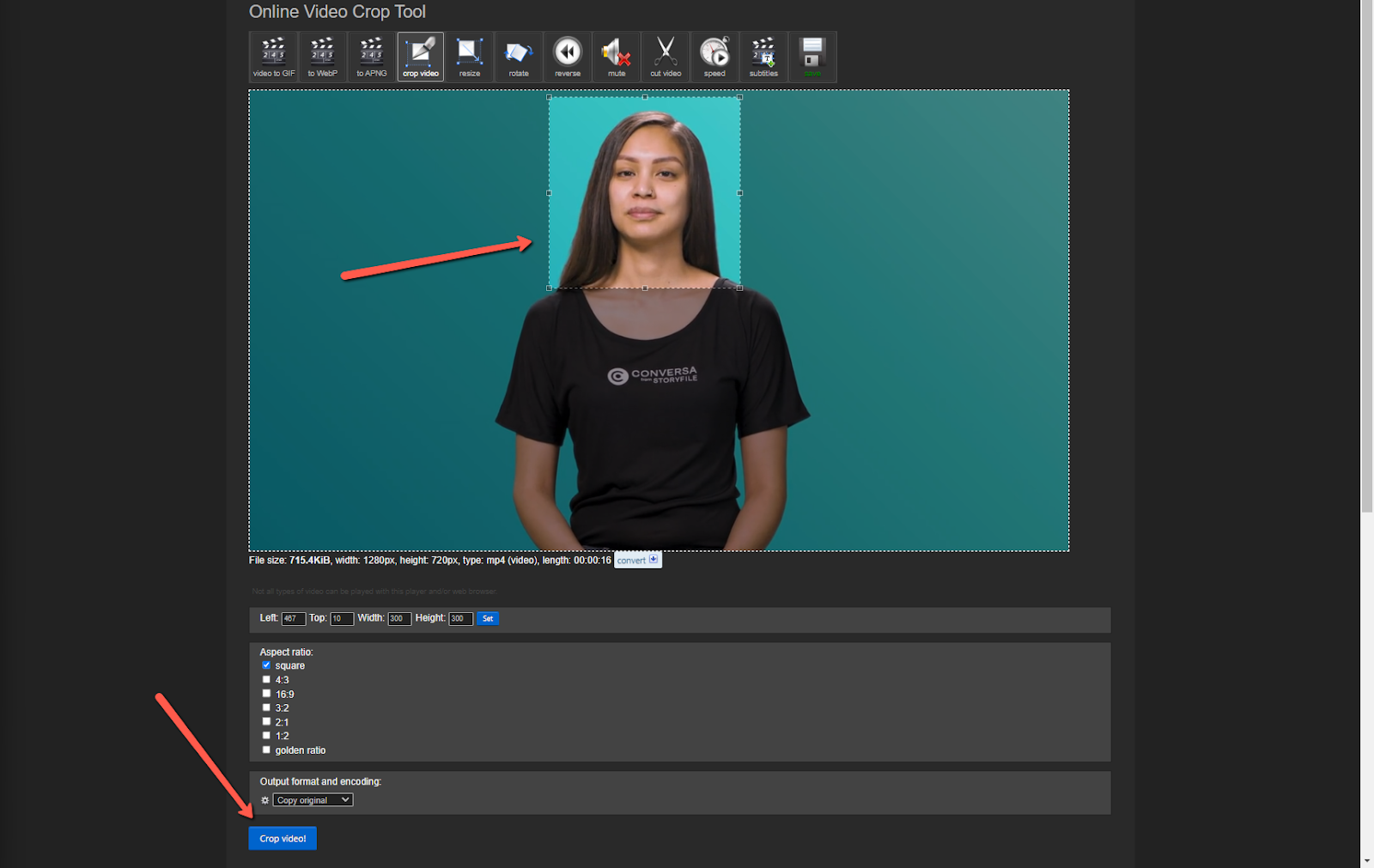
A bounding box will appear over the video. Drag it to the desired location and click Crop Video!

Step 5: Customize the GIF (Optional)
At this point, you can further customize the GIF using the options provided by EZGIF. You can add text, crop the image, adjust the speed, and more. However, keep in mind that the StoryFAB widget requires a square animated GIF and will present better without any additional text or elements.
Step 6: Create the Square Animated GIF
-
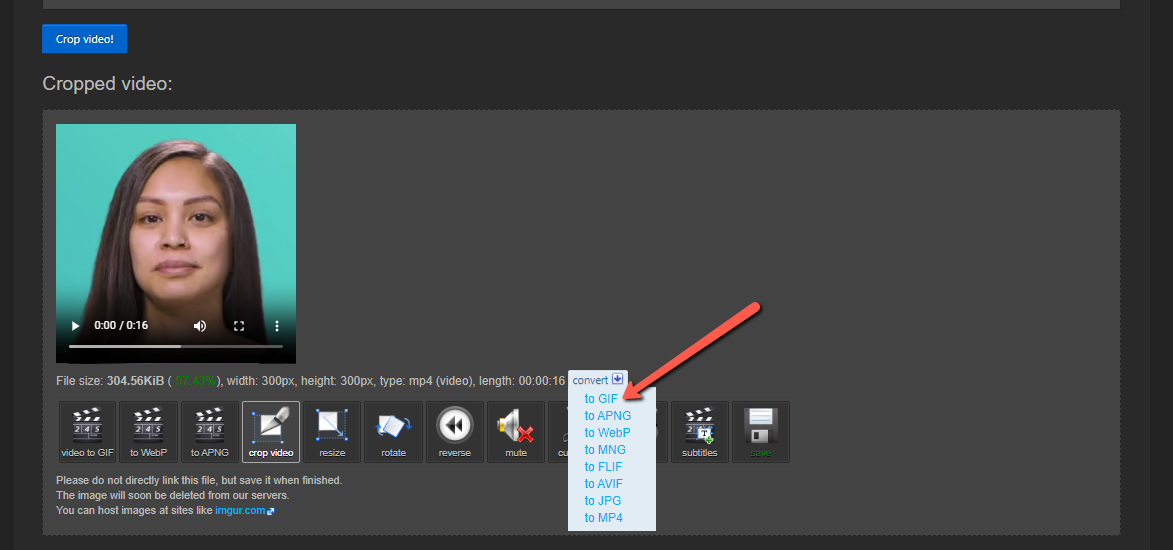
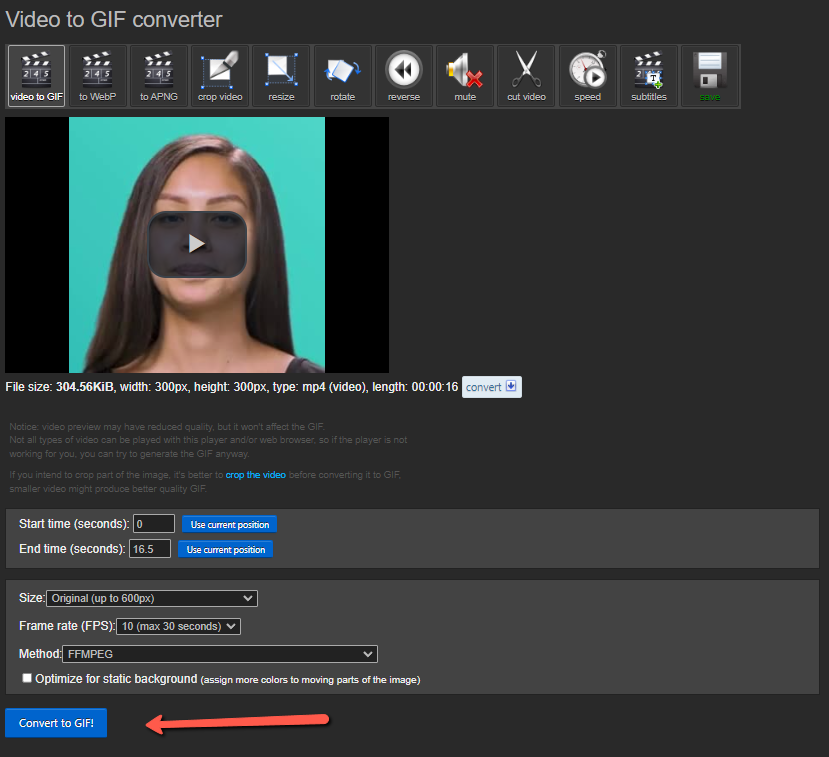
After setting the dimensions and making any desired customizations, scroll down and click on the Convert dropdown, then select to GIF from the menu.

-
Click the Convert to GIF! button to begin the conversion process.

-
EZGIF will process your video and generate the animated GIF.
Step 7: Download the Animated GIF
-
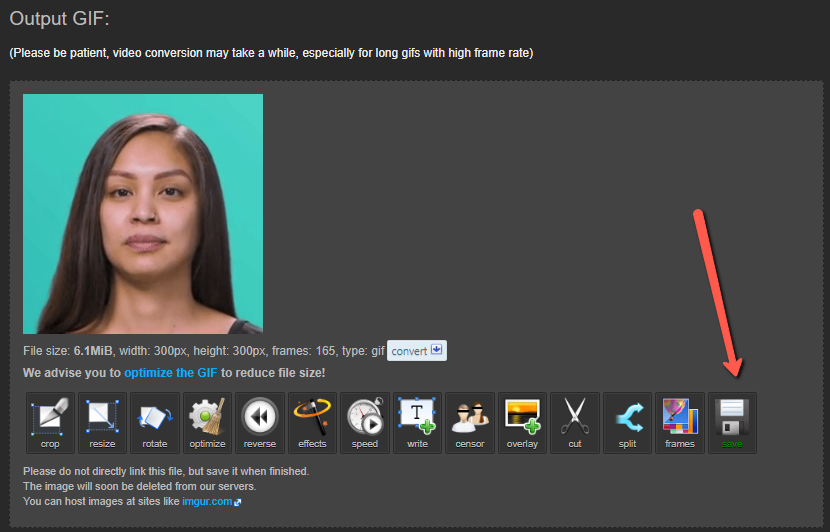
Once the conversion is complete, you will see a preview of the animated GIF.
-
Right-click on the GIF and select "Save Image As" (or similar, depending on your browser) or click the Save button.

-
Choose a location on your computer where you want to save the GIF and click Save.
Step 8: Use the Animated GIF in the StoryFAB Widget
Now that you have your 1:1 square ratio animated GIF, you can use it as the image portion of your StoryFAB widget. Upload the GIF to your website or platform and integrate it with the StoryFAB widget following your platform's instructions.
Conclusion
Congratulations! You have successfully generated a 1:1 square ratio animated GIF from an MP4 video. Copy the URL of the GIF and replace the src value [URL of JPG, PNG, or Animated GIF] with the actual URL in the sf-fab.html file. Your GIF is now ready to be used with the StoryFAB widget to enhance your website or application.
